希望大家积极评论、收藏本站,给我更多折腾的动力!
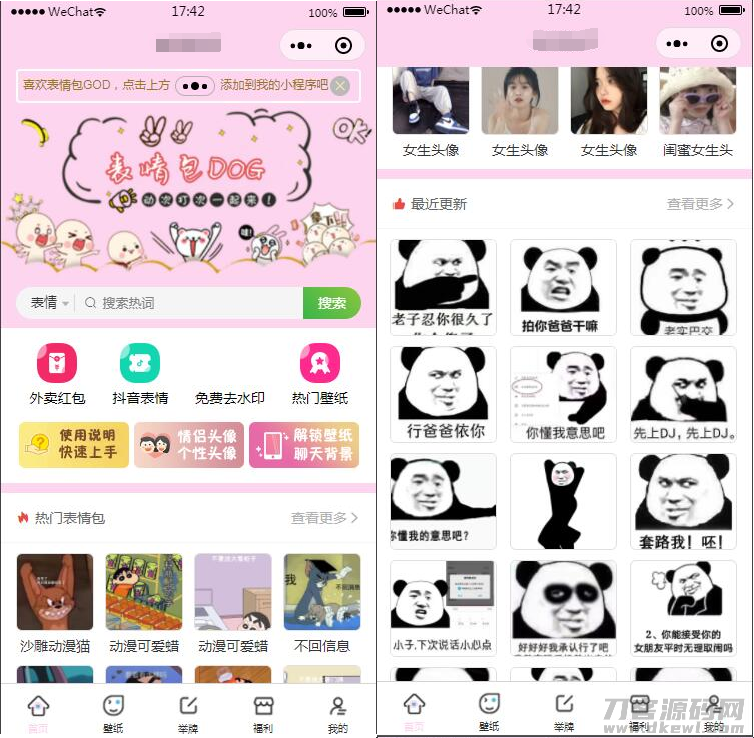
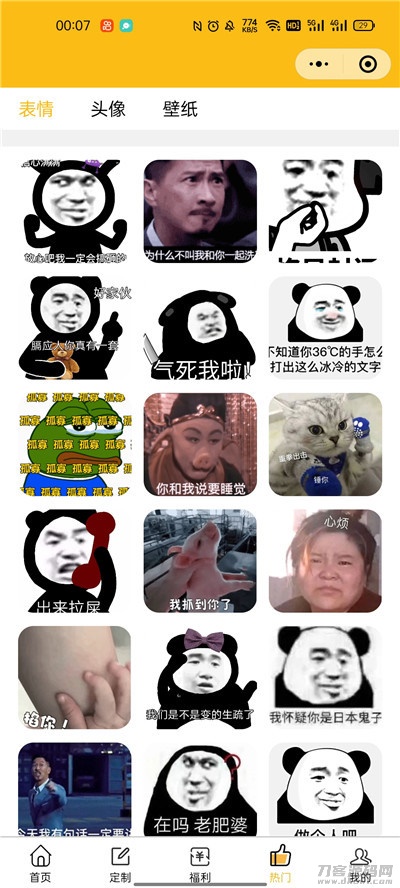
前段时间搭建了一个线报网站,网站风格极简,速度很快。主题用的parklot开发的线报主题,获取主题请看文章https://www.eeimi.com/4182.html。但是由于太追求极简风格了,个人感觉有些单调(勿喷!主题非常好,只是个人感觉而已,每个人的审美和需求不一样)。想在菜单上添加一些自定义角标,来吸引用户的点击。最终效果如下,也可以直接进线报网体验https://xb.eeimi.com:

教程
下面我就教大家如何在wordpress网站上添加彩色菜单角标。
第一步:在你的主题根目录下的style.css文件底部添加以下代码:
/*红色角标*/
.n-mark-red {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}/*黄色角标*/
.n-mark-yello {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}/*蓝色角标*/
.n-mark-blue {
display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #188ef4;
background: -webkit-linear-gradient(legacy-direction(to right), #6454ef 0%, #316ce8 100%);
background: -webkit-gradient(linear, left top, right top, from(#6454ef), to(#316ce8));
background: -webkit-linear-gradient(left, #6454ef 0%, #316ce8 100%);
background: -o-linear-gradient(left, #6454ef 0%, #3021ec 100%);
background: linear-gradient(to right, #6454ef 0%, #3021ec 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}/*黄色角标*/
.n-mark-yellos {
display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #f9e1be;
background: -webkit-linear-gradient(legacy-direction(to right), #efd3b0 0%, #f9e1be 100%);
background: -webkit-gradient(linear, left top, right top, from(#efd3b0), to(#f9e1be));
background: -webkit-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: -o-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
/*黄色渐变角标*/
.n-mark-yelloss {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
background: -webkit-gradient(linear,left top,right top,from(#ff4949),to(#ff7849));
background: -webkit-linear-gradient(left,#ff4949,#ff7849);
background: linear-gradient(90deg,#ff4949,#ff7849);
text-shadow: 0 -1px #ff4949;
-webkit-box-shadow: 0 10px 10px -2px rgba(255,73,73,.5);
box-shadow: 0 5px 5px -2px rgba(255, 73, 73, 0.34);
color: #ffffff;
border-radius: 1rem;
padding: .2rem .575rem;
line-height: 1;
font-weight: bold;
}
/*绿色渐变角标*/
.n-mark-green {
display: inline-block;
transform: translateY(-8px);
font-size: .6rem;
letter-spacing: .05em;
background: linear-gradient(to right,#02bb9b 0%,#02bac3 100%);
color: #fff;
border-radius: 1rem;
padding: .18rem .5rem;
line-height: 1;
font-weight: 700;
}第二步:在wp后台—外观—菜单中添加代码
<span class="n-mark-red">手慢无</span>具体如下图

如果更改其他颜色,改变代码中””内的部分即可。
到此结束!
依米资源网是一个免费资源平台,1米为收集整理的费用。本站所有资源均来自于互联网,版权归原作者所有,请于下载24小时之内删除,请勿商用,支持正版。
依米资源网 » wordpress网站给菜单添加彩色角标方法
依米资源网 » wordpress网站给菜单添加彩色角标方法
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 依米资源网